UX/ UI
Gaming Spot Project: Responsive web and App design
Design made for Gaming Spot a physical store that wanted to Transition into the digital realm so it could be closer to the customers. The whole project had a duration of about 6 months and the main goal was to increase brand awareness by developing a digital product (Application) that could have a special feature and to work seamlessly with a new online store.

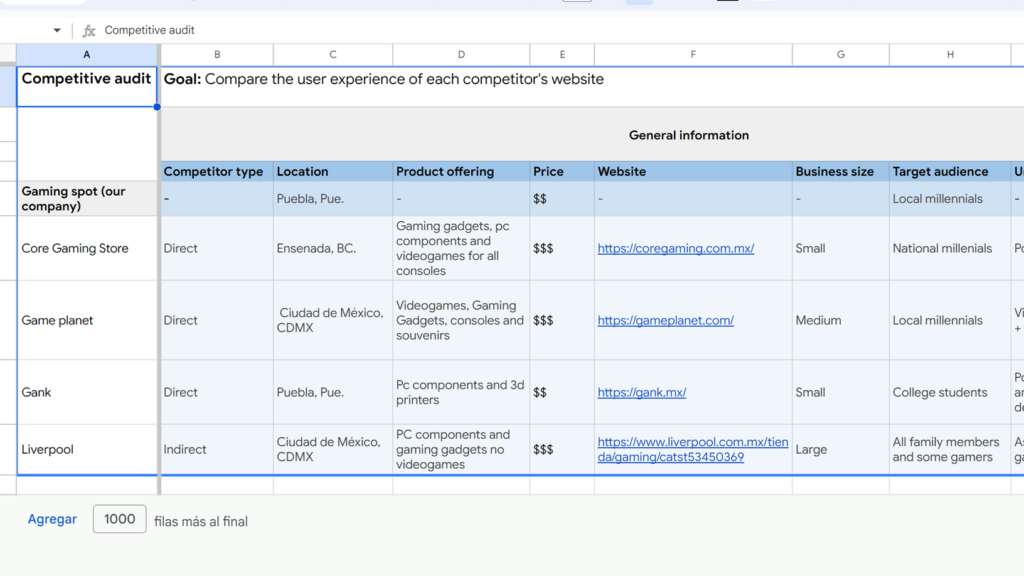
Research
We conducted primary and secondary research
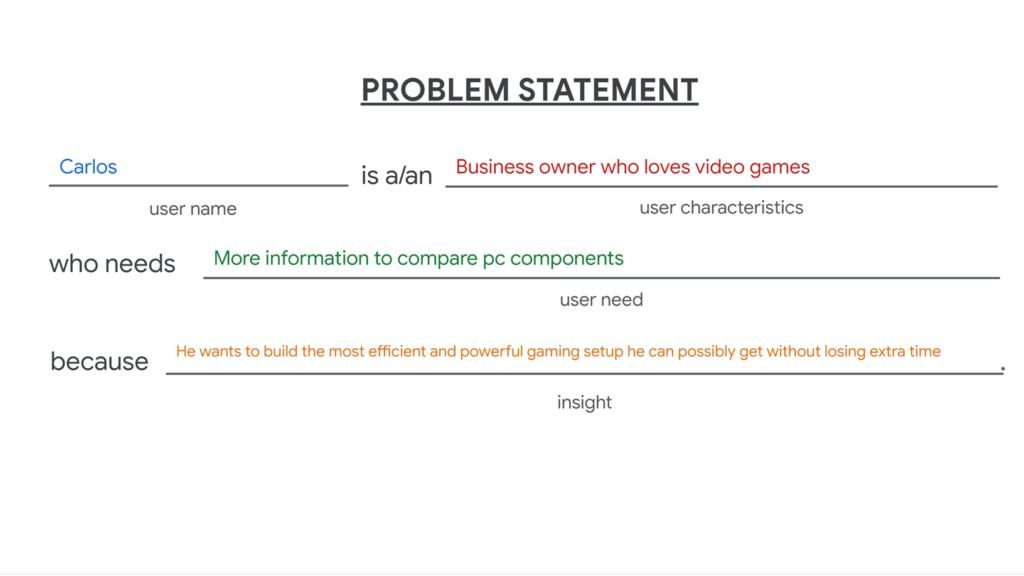
Interviews
We interviewed and identified the needs and specifications of our goal users
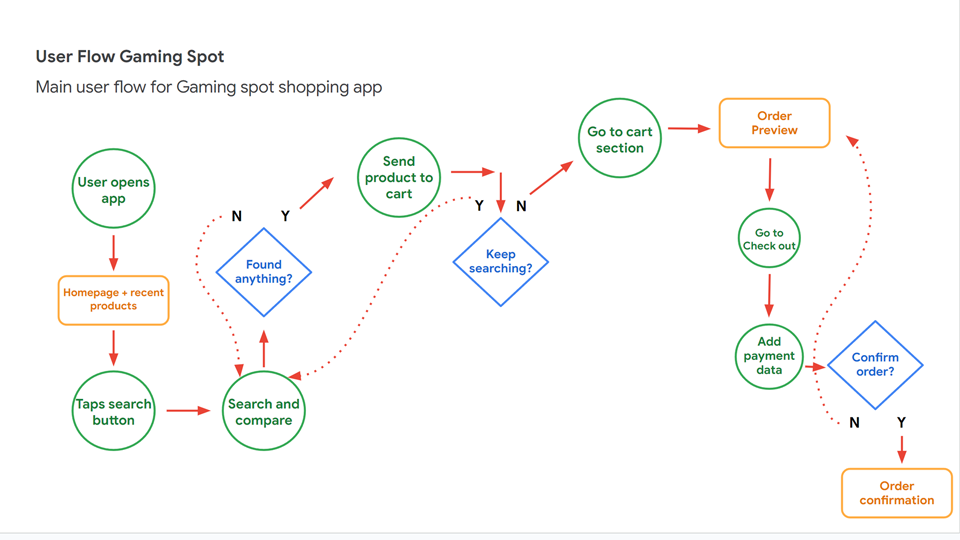
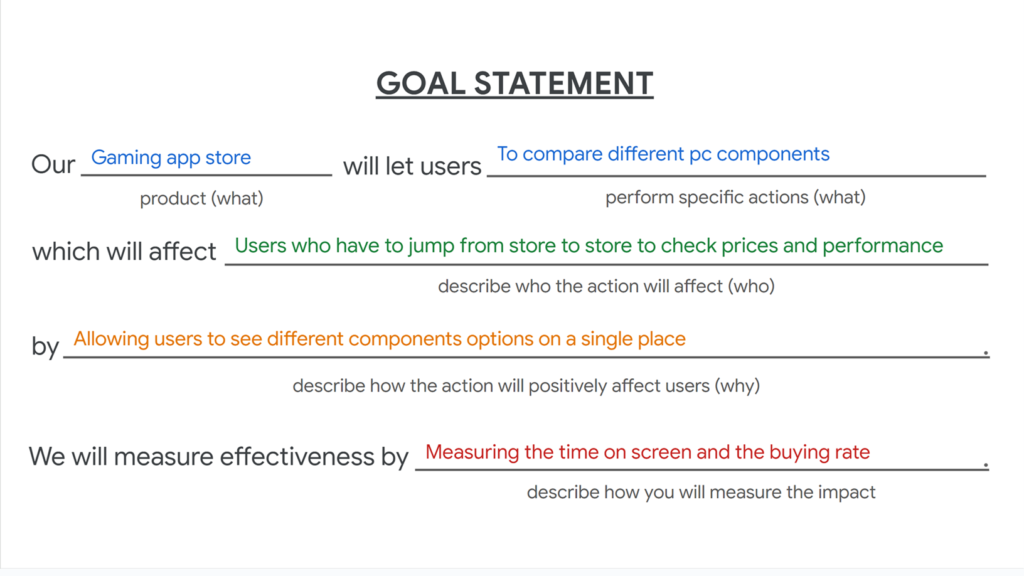
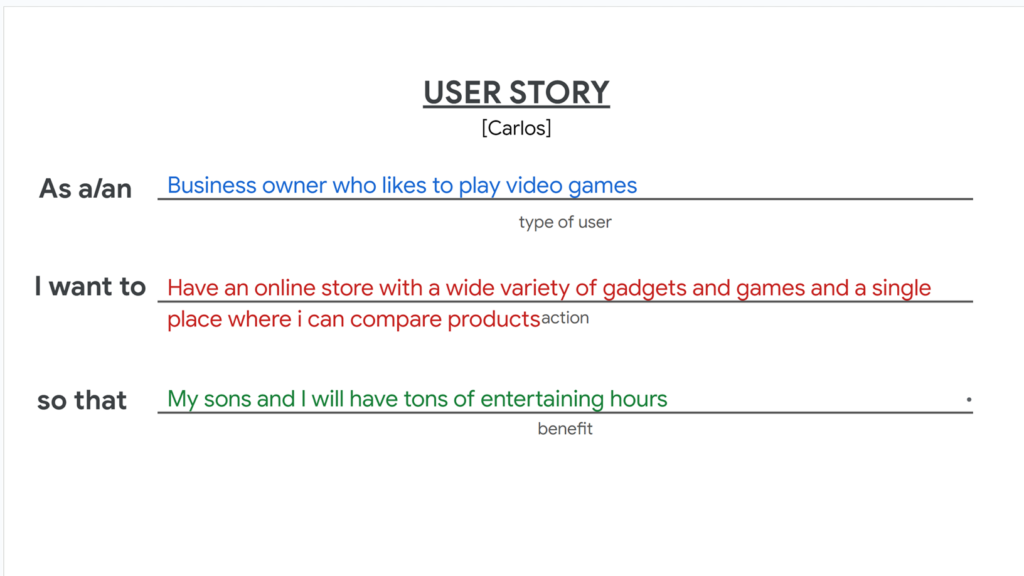
Ideation of concept
We chose a path and started with the ideation process
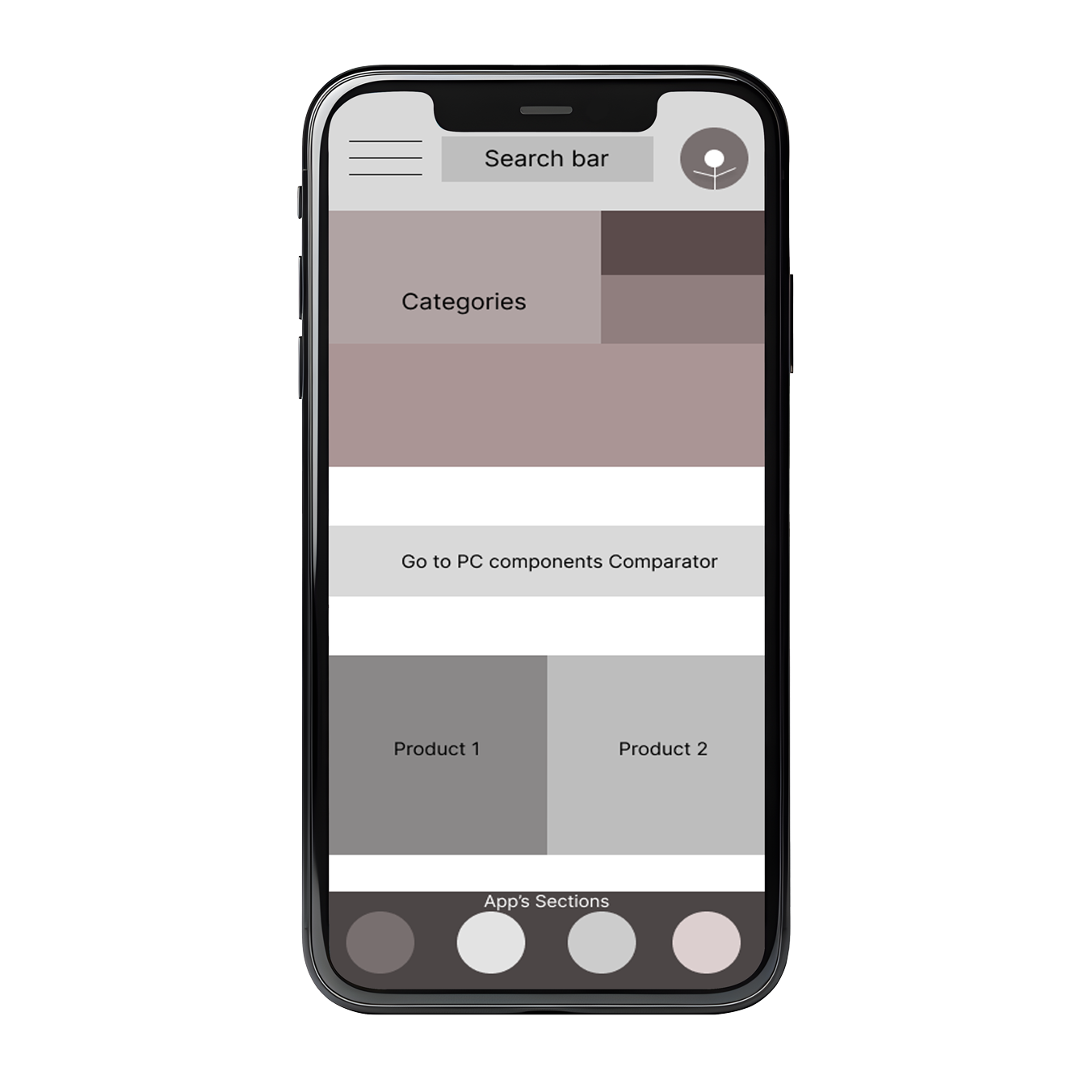
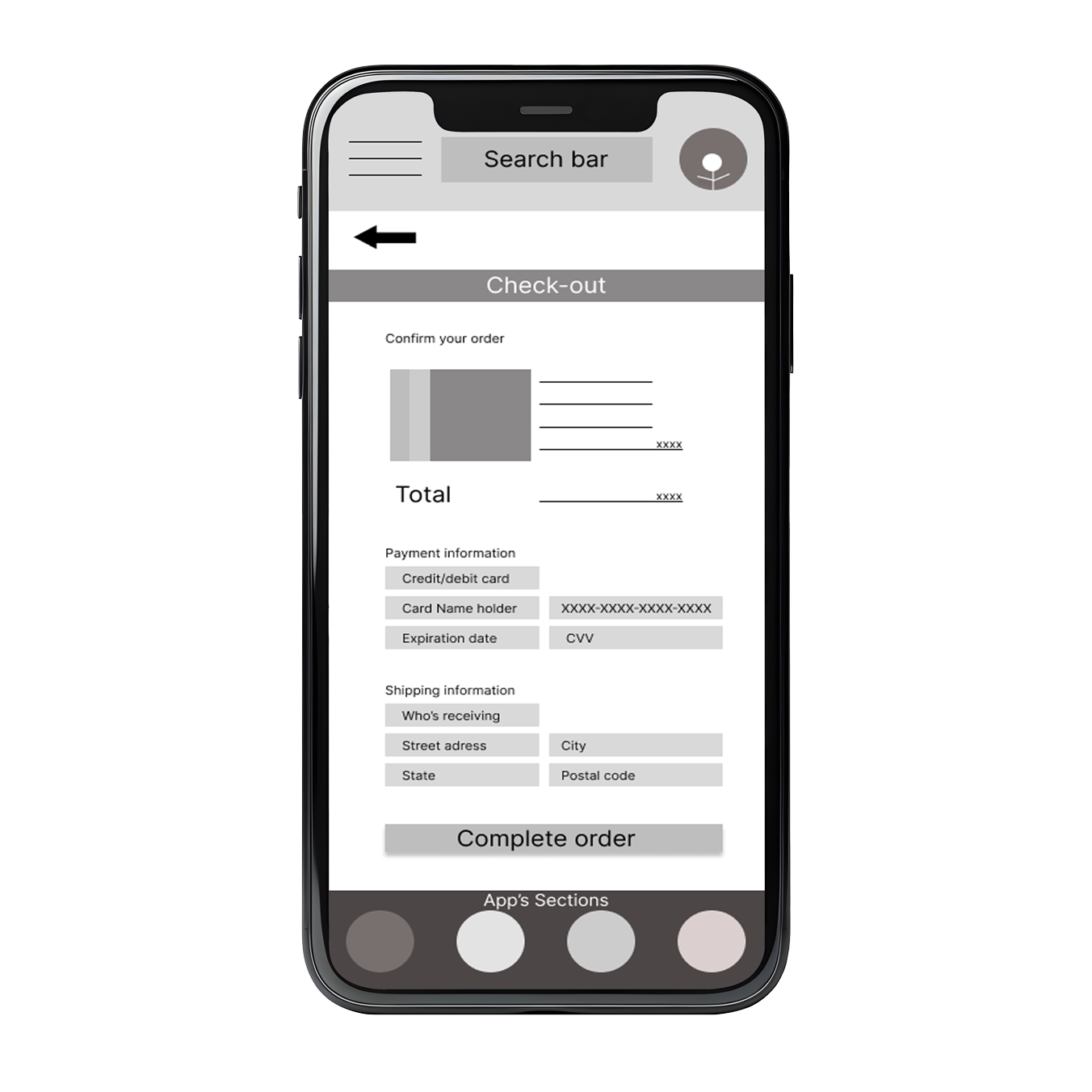
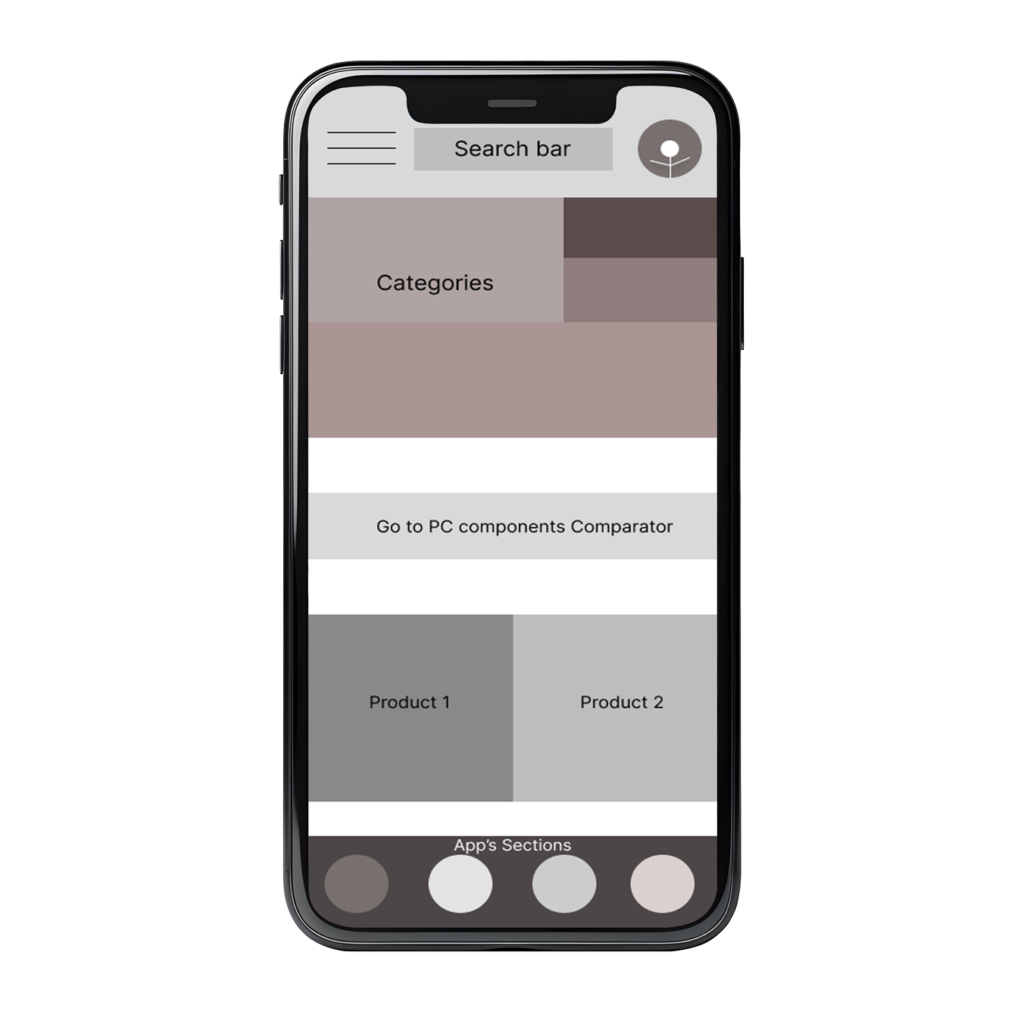
First Lo-fi prototypes
We began with wireframing and the first lo-fi prototype
Usability study and Iteration
We conducted some usability tests, got feedback, and planned Iterations
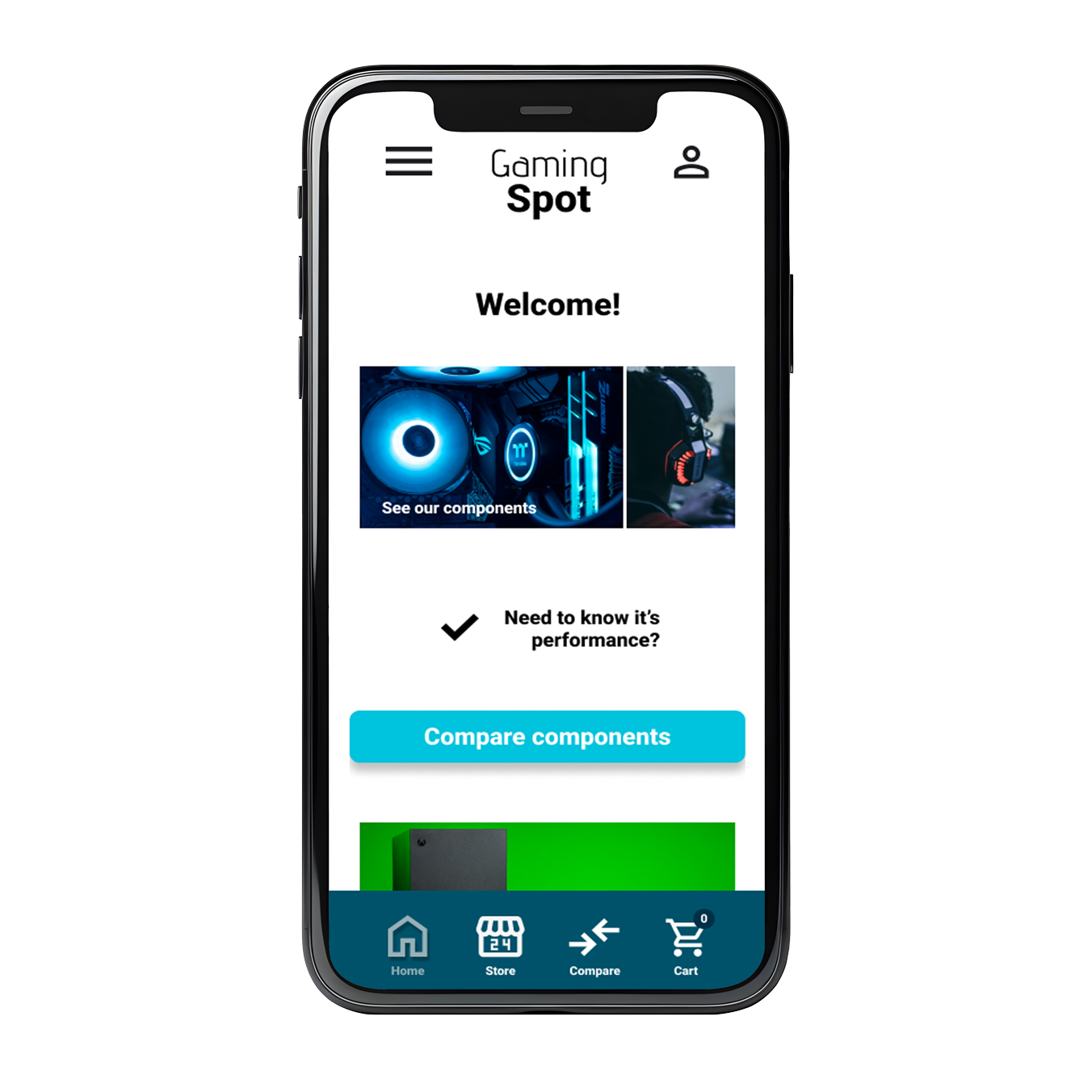
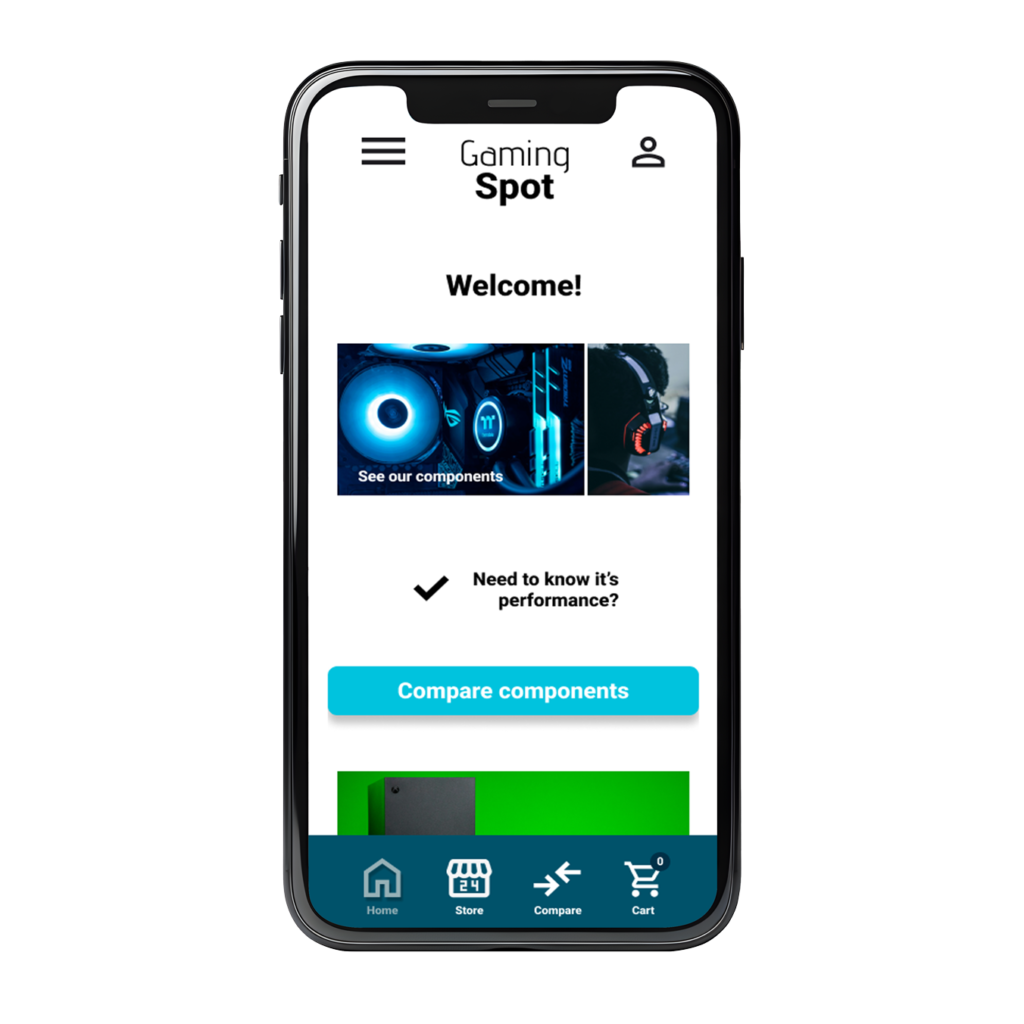
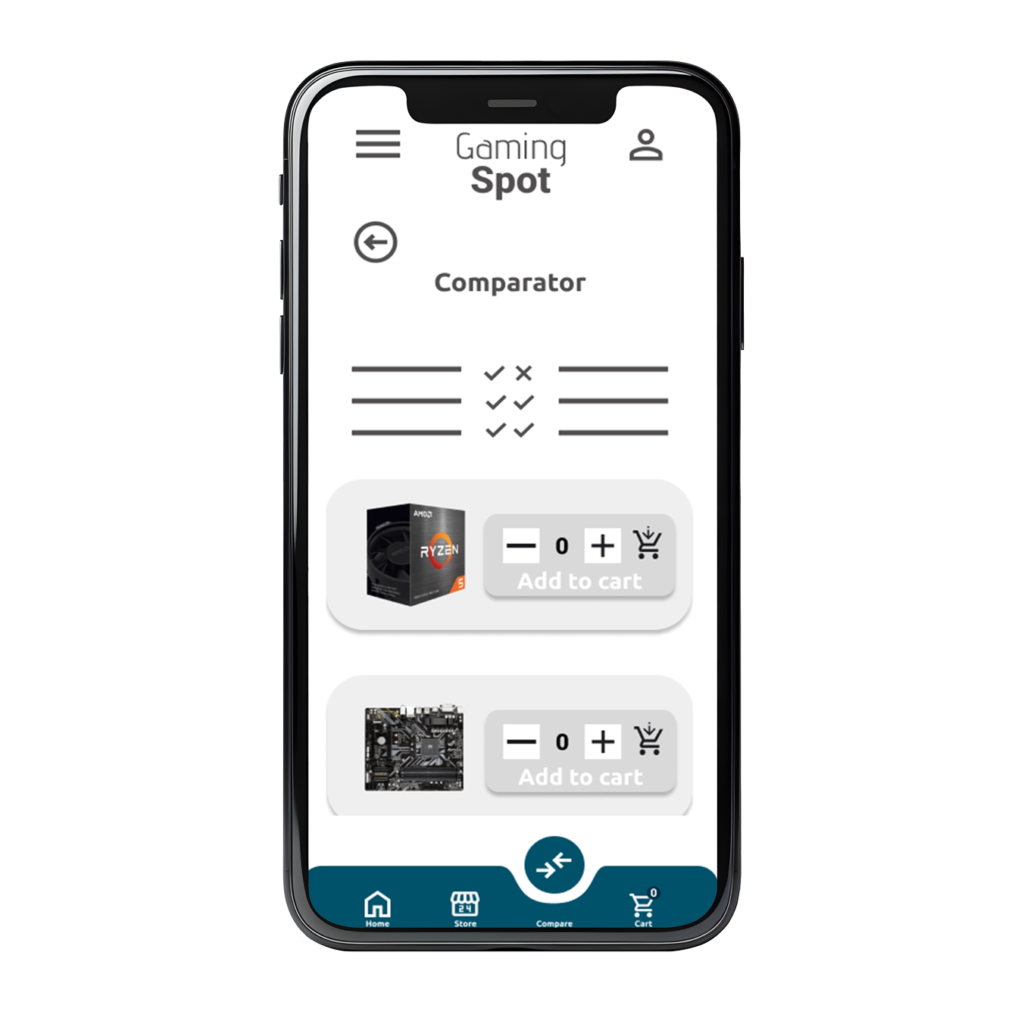
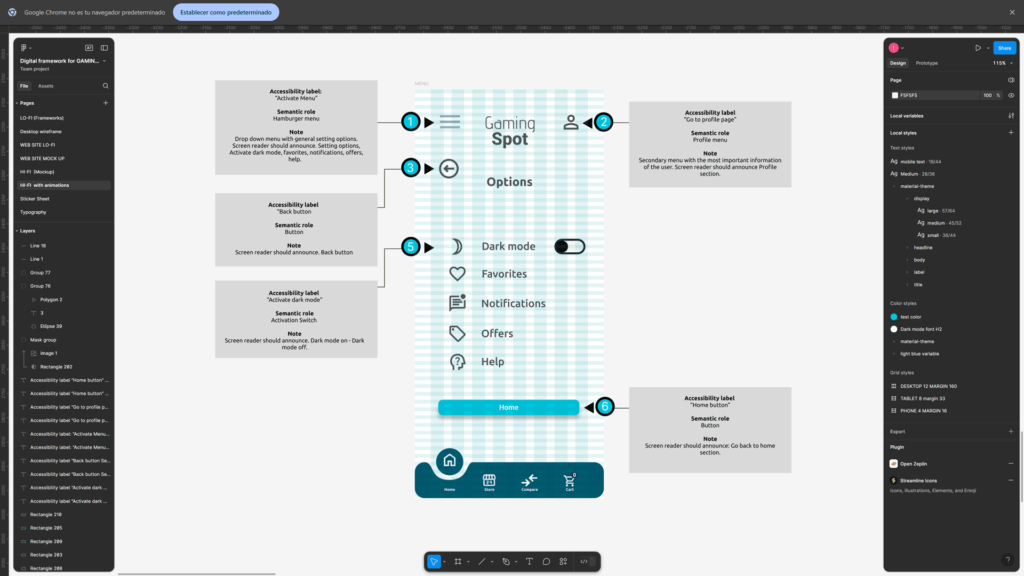
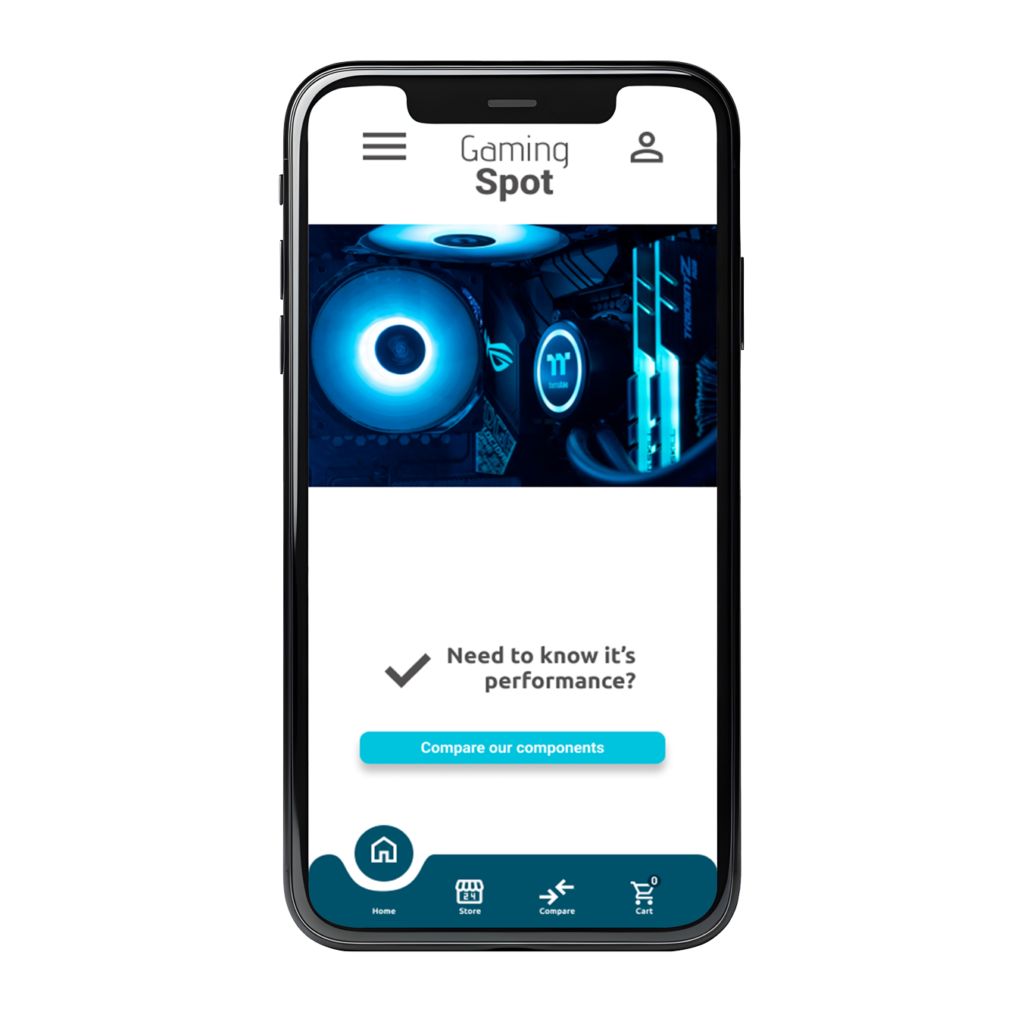
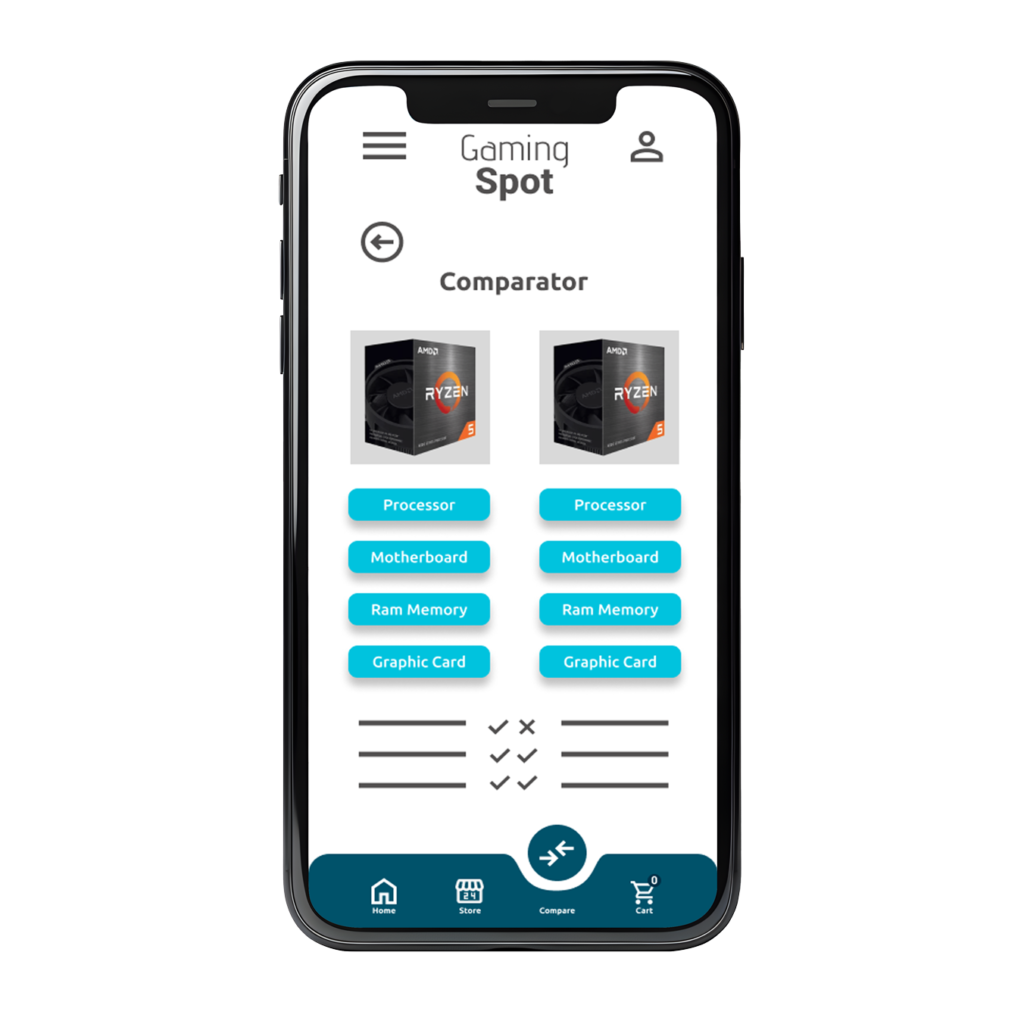
Hi-fi Prototype
We Set icons, color, images, and interactivity to the hi-fi prototype
Second usability study and iteration
We conducted usability tests and planned Iteration process
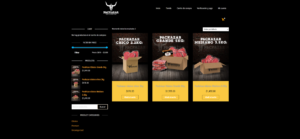
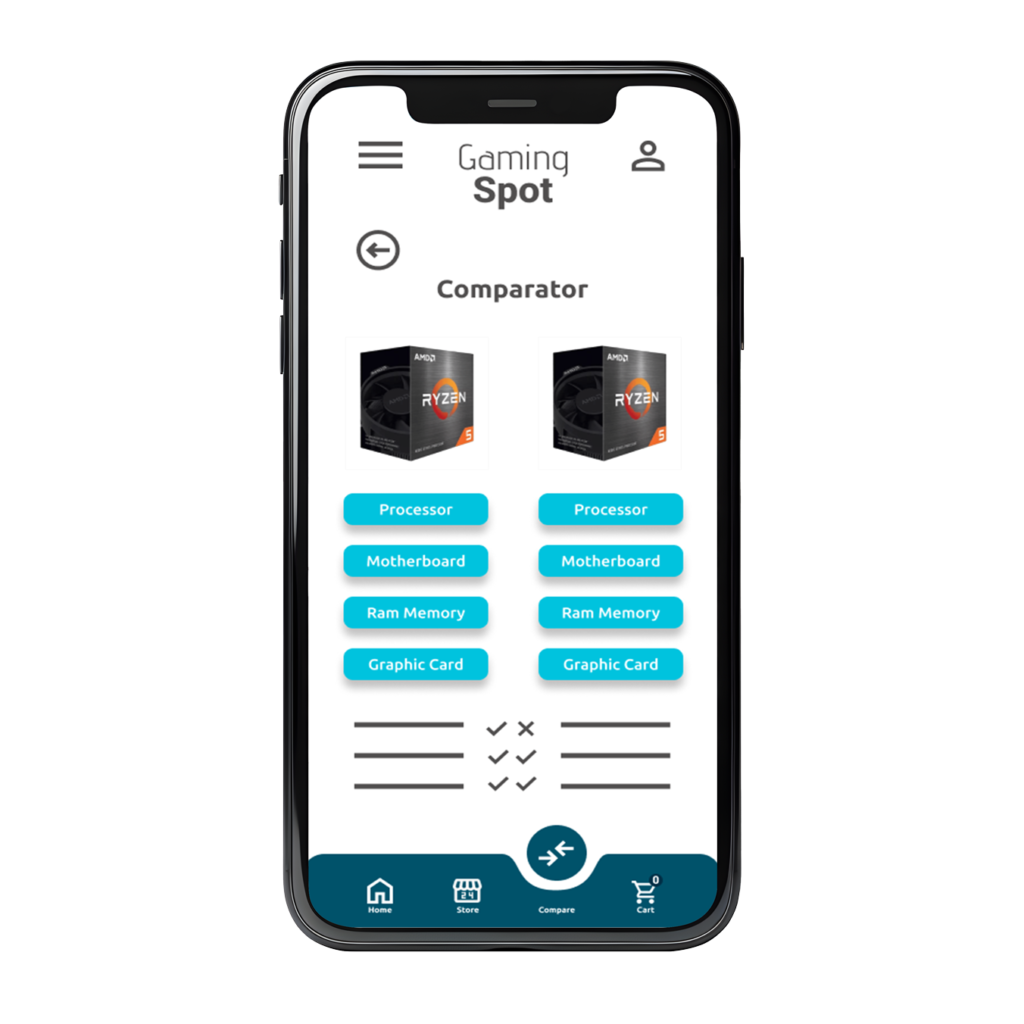
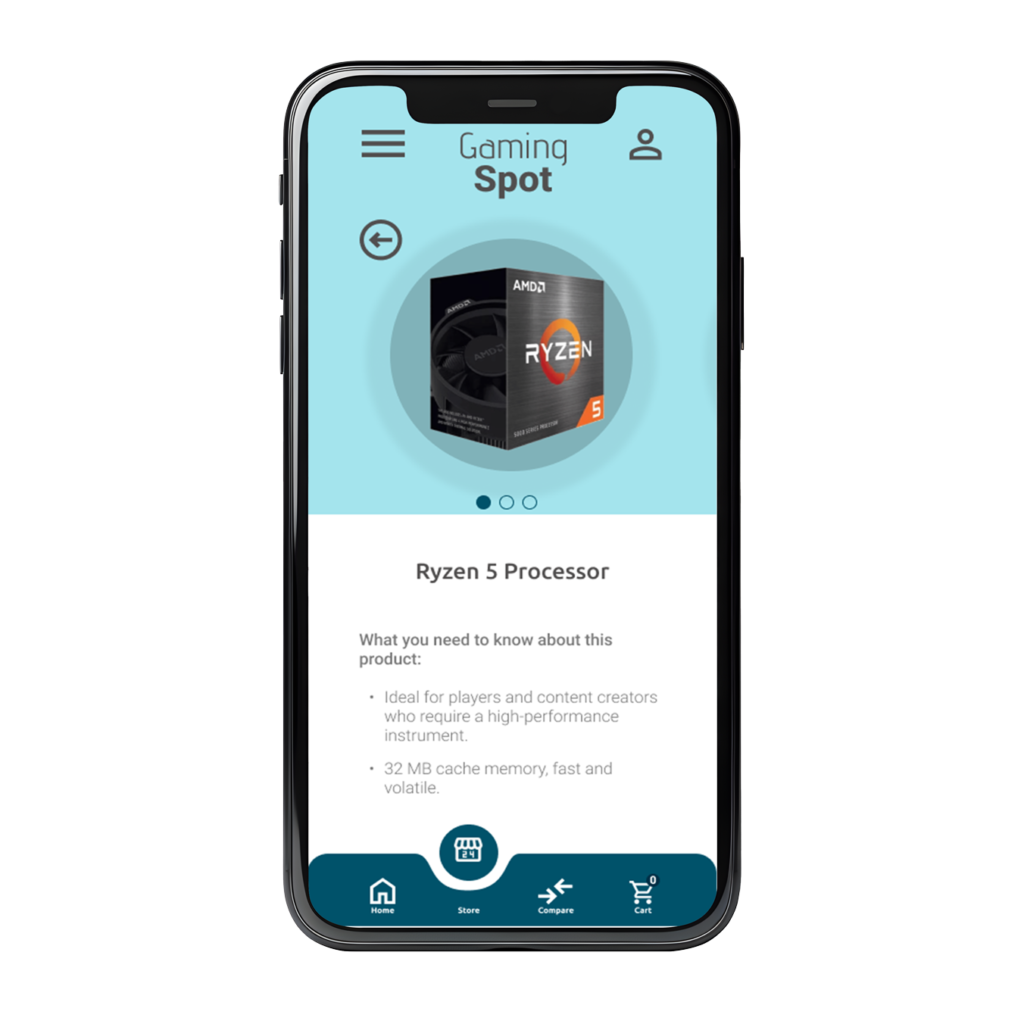
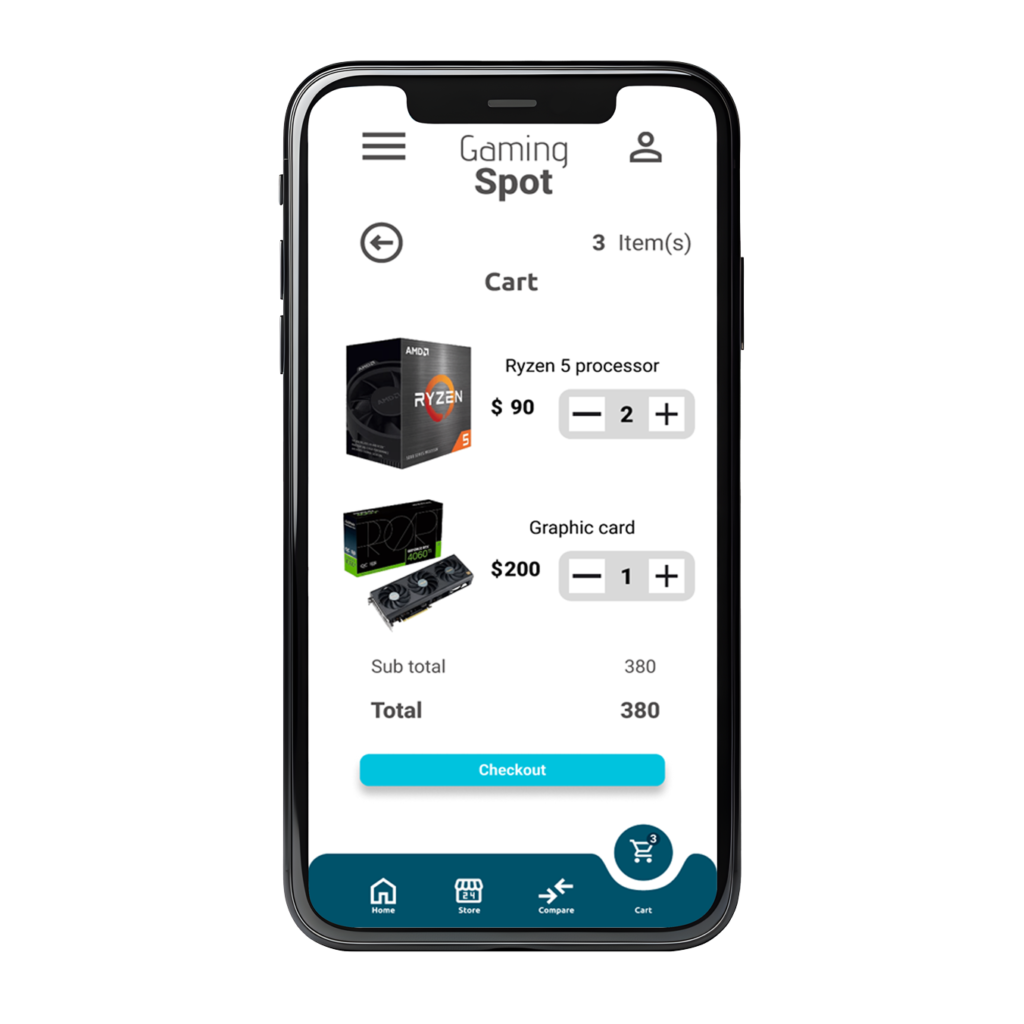
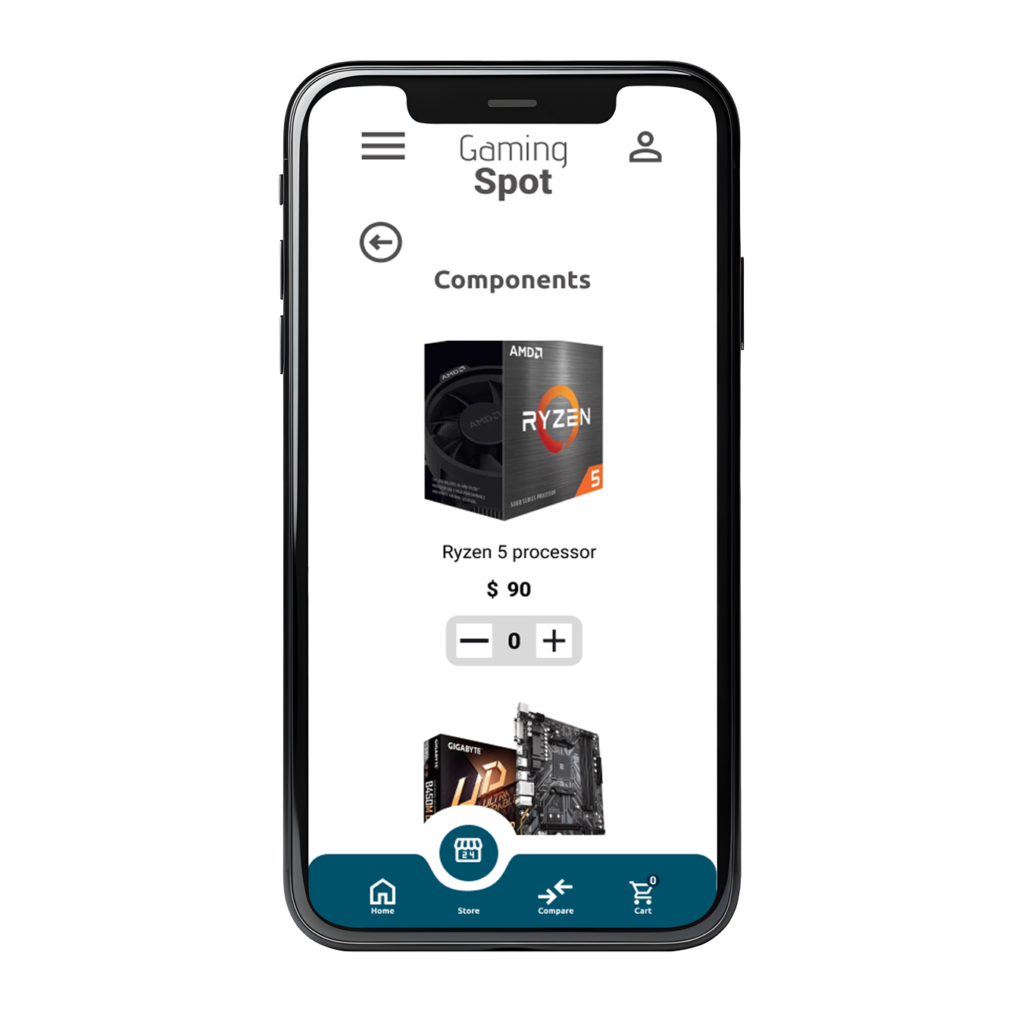
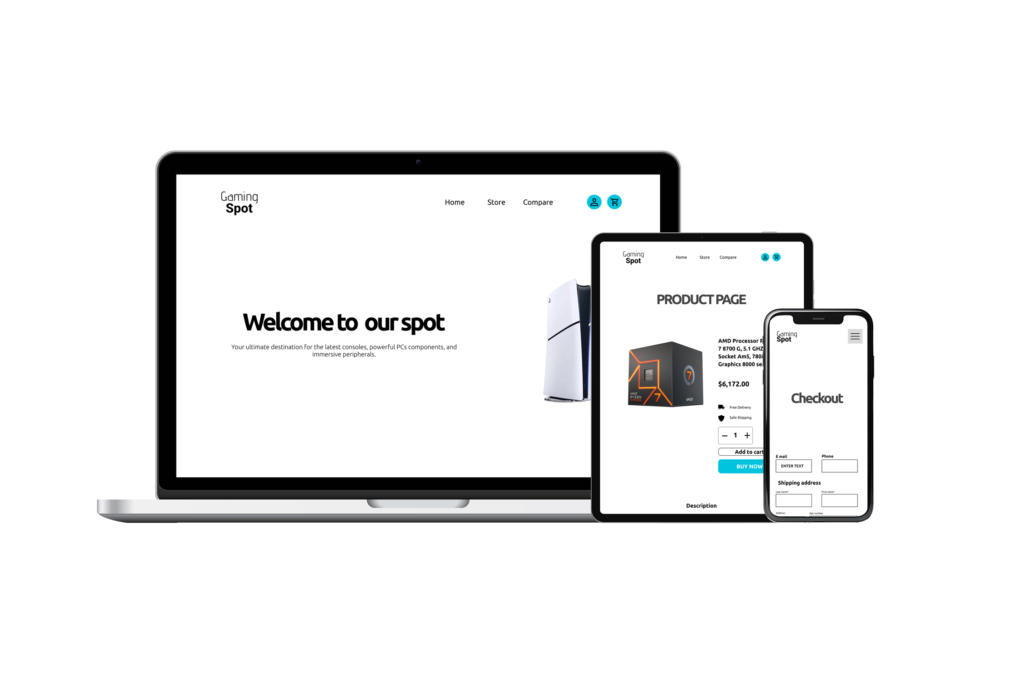
Final version
We’ve developed the last details to show the whole product
Other Collabs
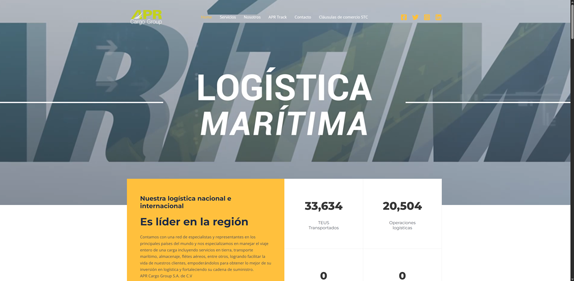
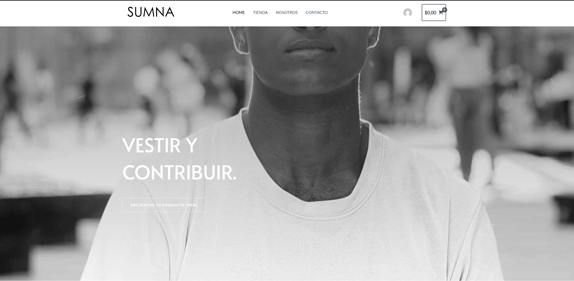
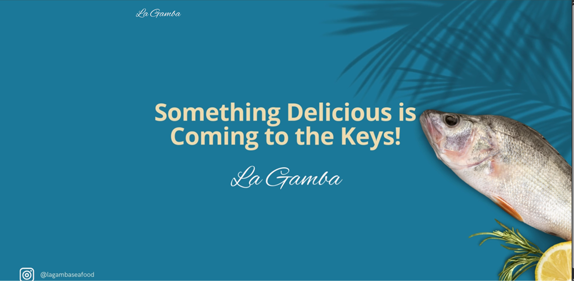
Web Site Projects









Graphic and visual elements for web